だいぶ前にもXamarinでの開発にトライしたことはあったのですが、サンプル作ったところで断念をしてしまいました。
原因はデザイナが無いこと。画面の確認が都度実行してというのが非効率すぎて諦めました。
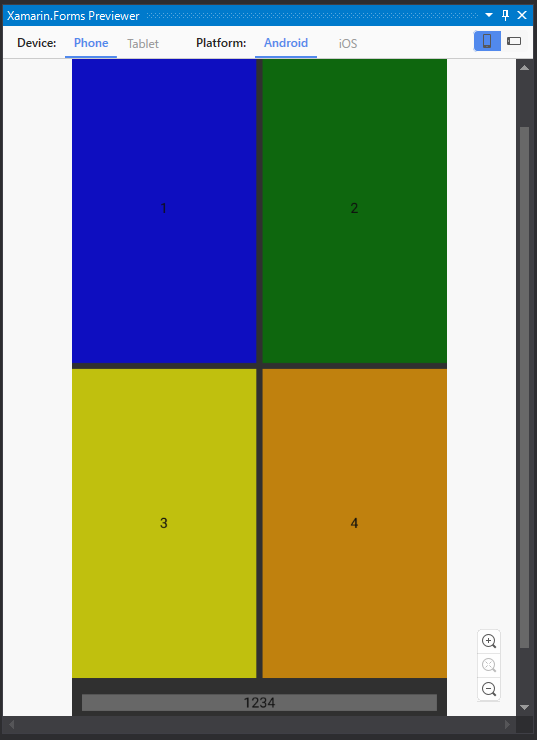
が、デザイナーまではいきませんが、Previewerというのが登場してどのように表示されるか、確認をしながら実装できるようになりました。
なお、Visual Studio 2017を使用した場合で紹介しています。
表示方法
Previewer の表示方法ですが、
- Xamarinプロジェクトを作る
- フォーム(*.xaml)を開く
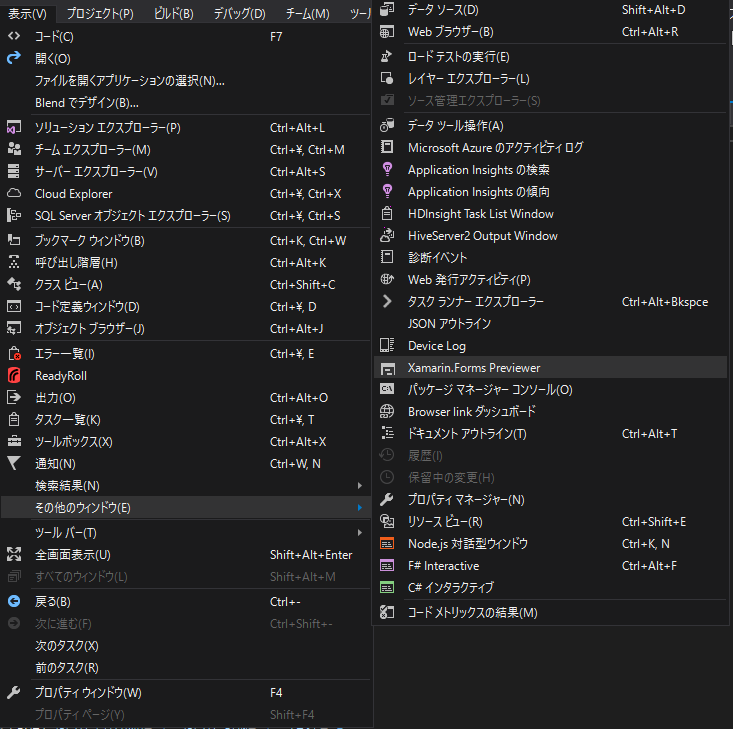
- メニューバー 表示→その他のウィンドウ→Xamarin.Forms Previewer を開く
の手順で開けます。

画面はドッキングしたりフローティングしたりできるので、使いやすい位置に配置することができます。

注意事項
Android を表示する場合は、x64なJavaが必要となります。
したがって、x86なOS環境では使えないと思います。
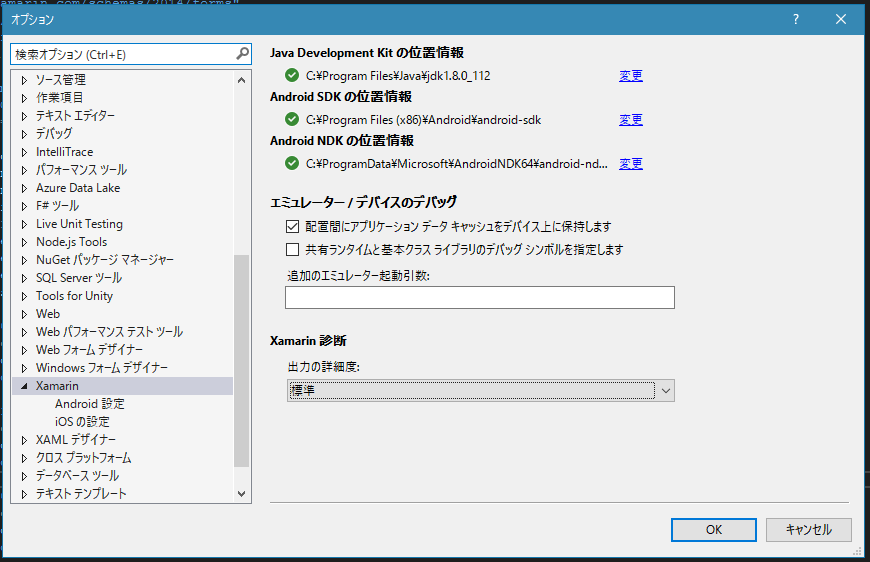
また、Javaの参照先が初期値でx86になっているのでx64に変更します。
メニューバー ツール→オプションを開いてXamrinの中の、「Java Development Kit」のパスを確認します。
環境によって違うかもしれませんが、自分の環境では以下のようにしました。

初期値では開いて、いきなりエラーなので「ダメじゃん!」と思えてしまいますが、とりあえずは使えました。
そうでなくても、エラーが出てしまうことがありますが、リビルドしたり、VS開きなおすと直ったりします。
また、Macを持ってないのでiOSはよく分かりません・・・